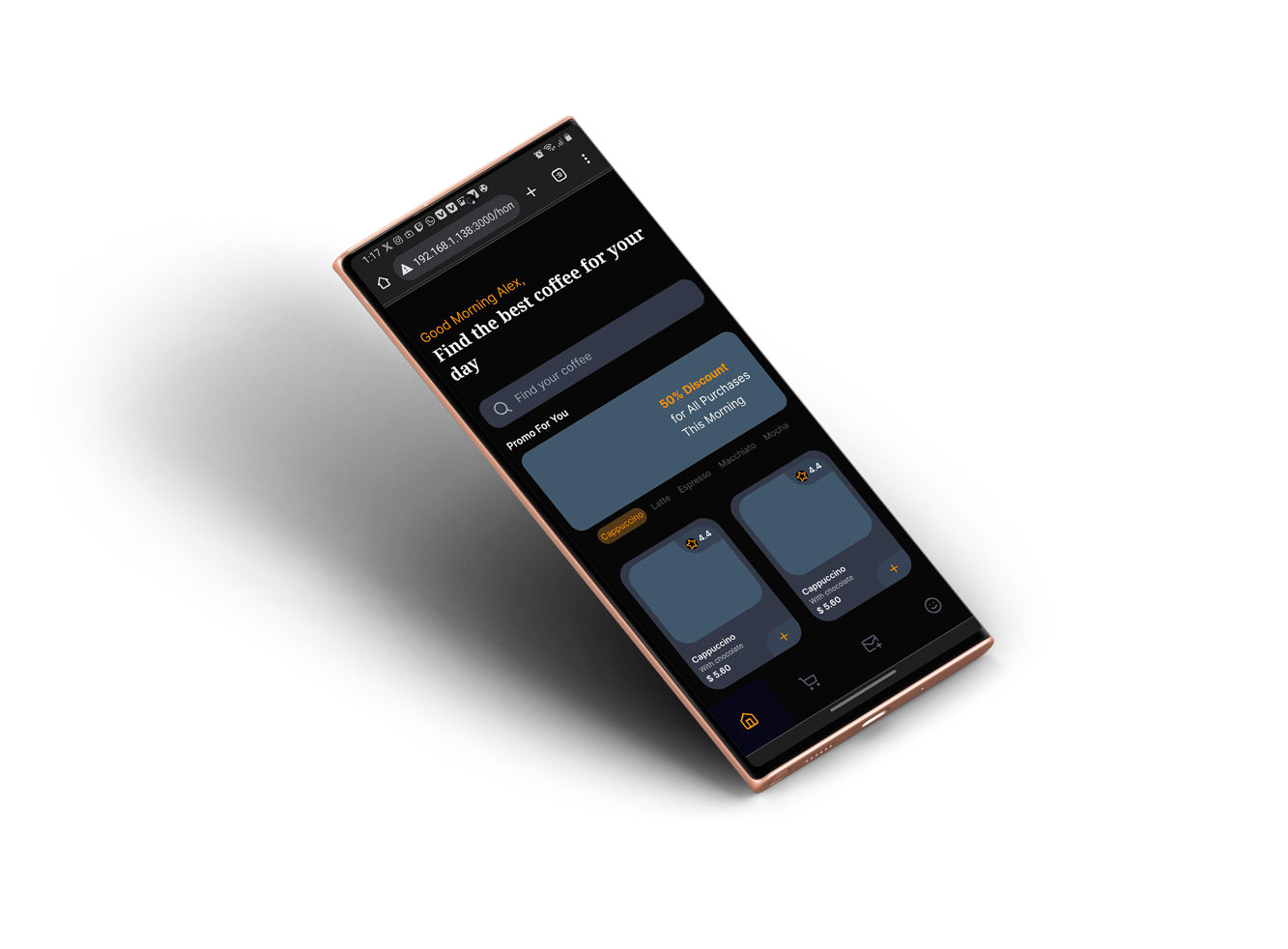
Tienda de café
Actualizaciones regulares sobre nuevos productos.
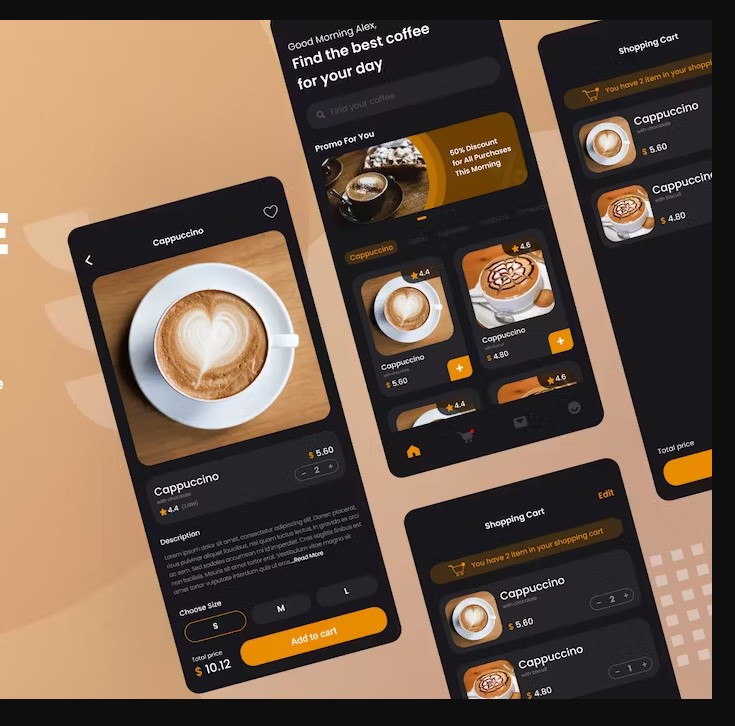
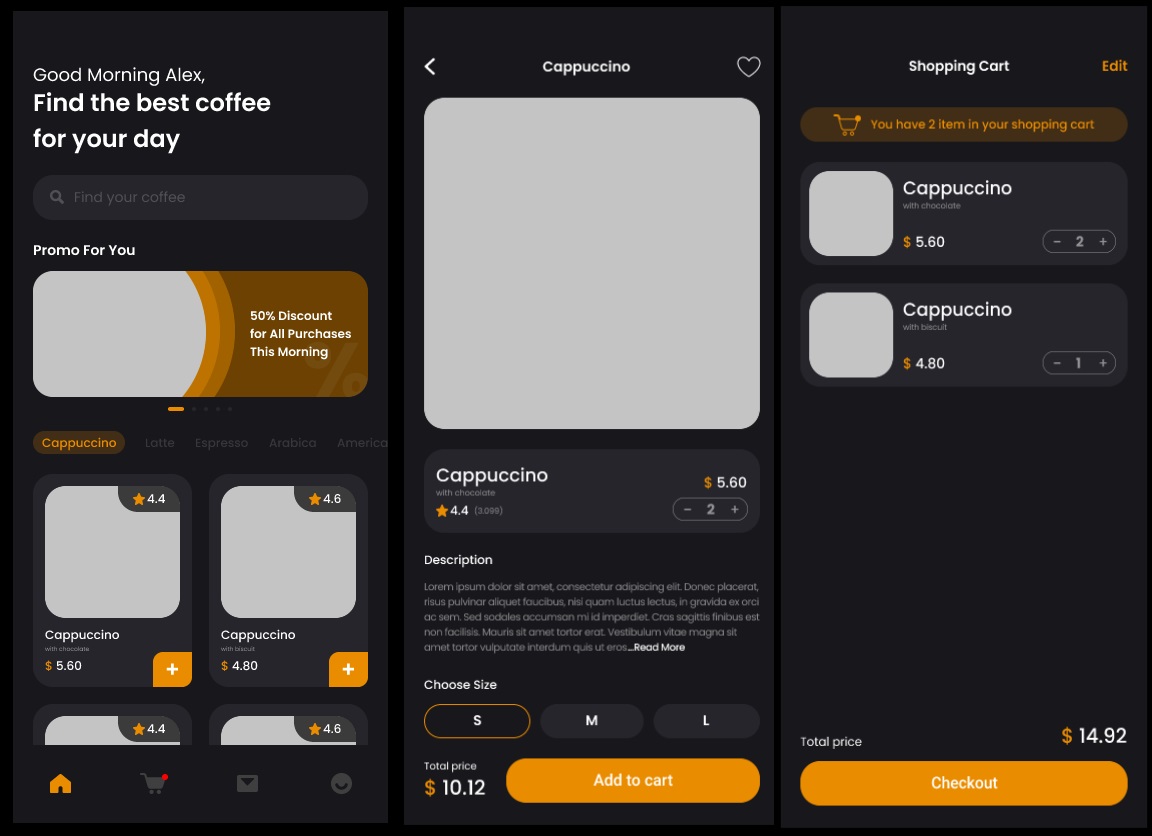
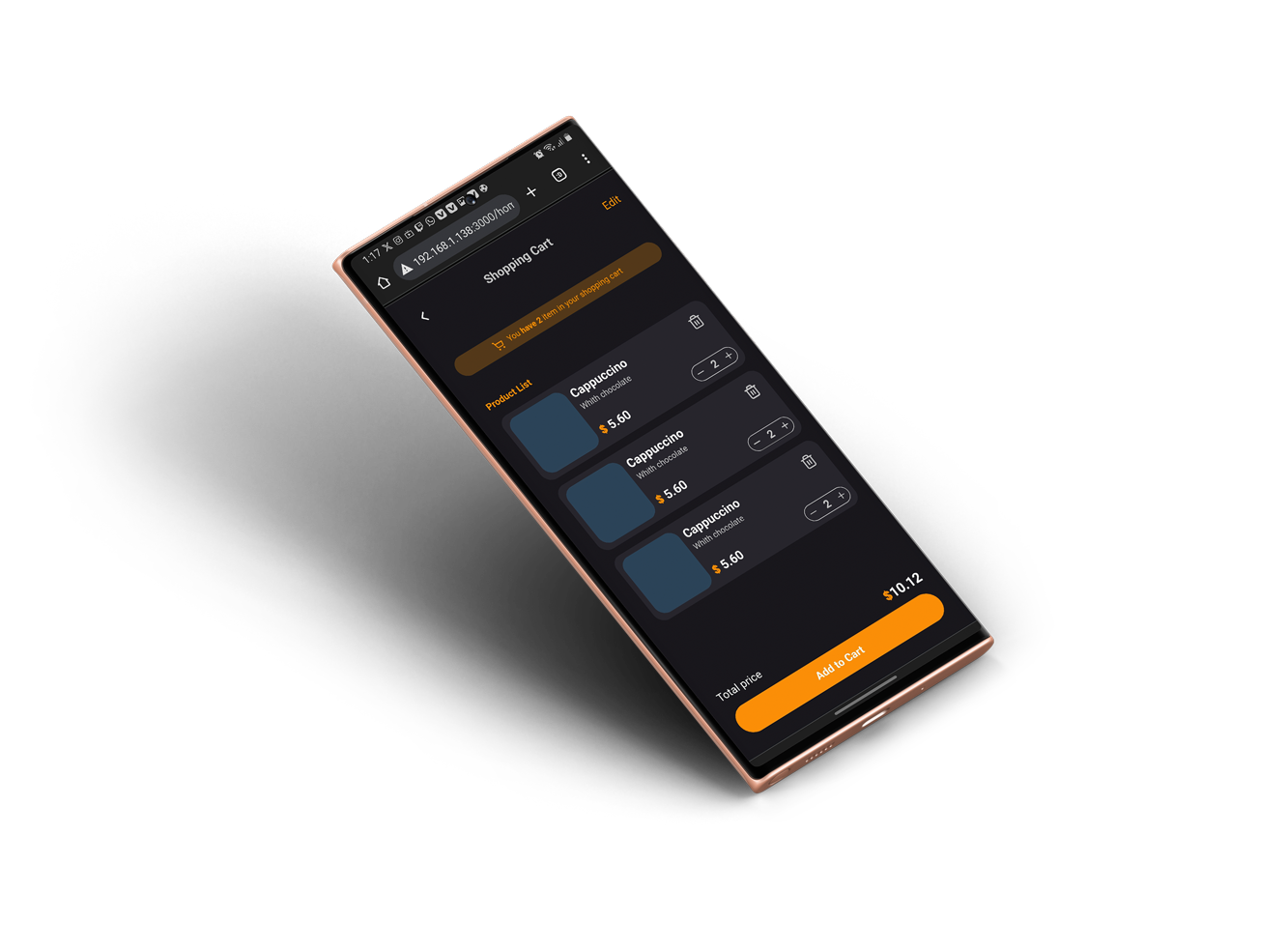
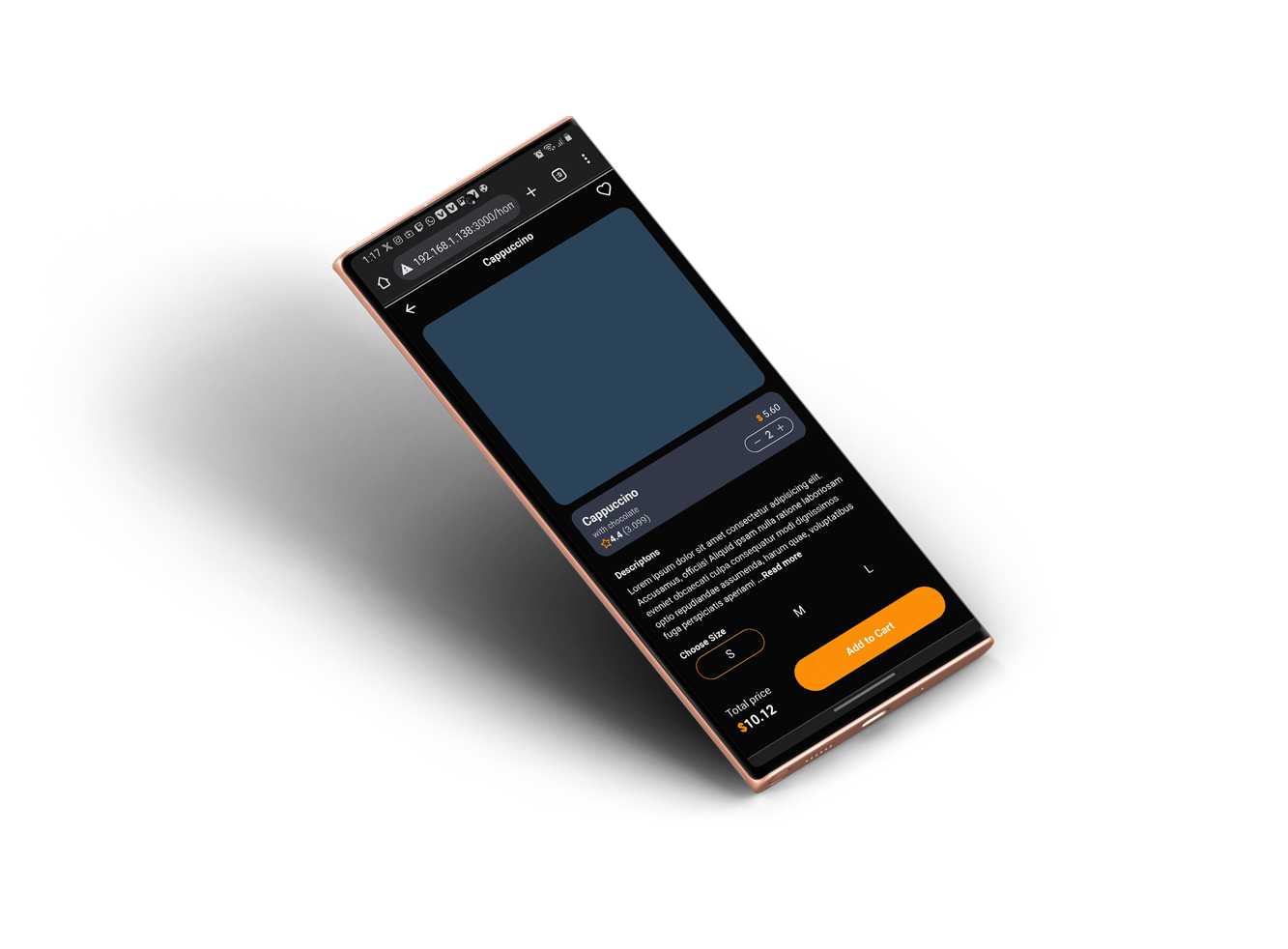
En este artículo, exploraremos cómo creamos una plantilla para una tienda de café con tres pantallas distintas: tipos de café, descripciones de café y carritos de café. 😊
Características de la plantilla
- - Figma: Utilizamos una plantilla Figma y luego la reproducimos a la vista.
- - Rendimiento optimizado: Next.js proporciona técnicas avanzadas de optimización y rendimiento.
- - Seguridad: Los componentes de servidor permiten mantener datos y lógica sensibles en el servidor.
- - Tailwind CSS ofrece miles de clases incorporadas que ayudan la construcción de interfaces rápidas y personalizadas.
Tipos, Descripción y Carrito de Café: Estas pantallas muestran todos los diferentes tipos de café disponibles en la tienda. Proporcionan una descripción detallada del café seleccionado. Además, la pantalla del carrito muestra el nombre del café, el precio y la cantidad seleccionada